Things To Consider While Designing Website For Architects

Architects design stunning buildings but their websites don’t always justify their talent. A well-designed website is important for architects to showcase their work and attract clients. When creating a website for an architect, there are many factors to remember.
Web designing requires careful thought and planning as it reflects the architect’s vision and expertise. Just as architects consider numerous elements when designing a building, there are various aspects to consider when developing their digital home.
This article will majorly focus on the key things that should be considered when designing a website for architects.
#1 - Clean And Professional User-Interface
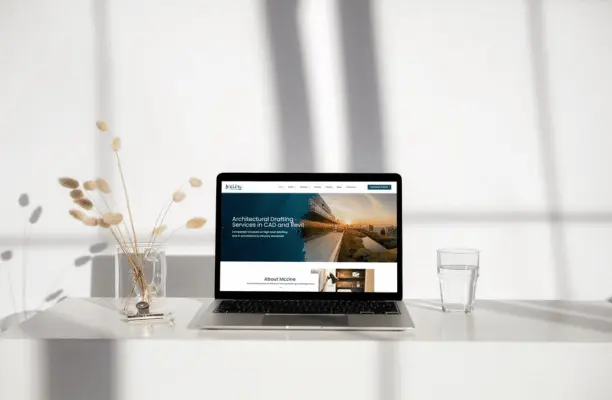
When designing a website for architects, a clean and professional user interface is key. This means using simple, straightforward layouts that are easy to navigate. The design should avoid clutter, with plenty of white space to keep things looking neat and organized.
Fonts should be clear and readable, and the color scheme should be consistent, reflecting the architect’s brand or personal style. Recommended fonts are Oswald, Roboto, Poppins, or Proxima Nova. The goal is to create a polished look that gives visitors a sense of trust and confidence in the architect’s work from the moment they land on the site.

#2 - High Speed Score
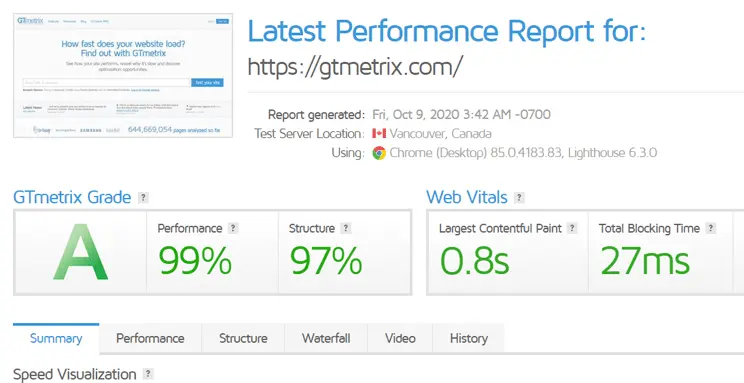
Website speed is incredibly important because it directly impacts how visitors experience the site. If a website takes too long to load, users are likely to leave before seeing what the architect has to offer. Ideally, the website should be loaded up in under 3 seconds. You can check the speed of the website using tools like Google’s page speed insights.
The site should be optimized by using properly sized images, minimizing the amount of code, and choosing a fast, reliable hosting service. This not only improves user satisfaction but also helps with search engine rankings, making the site easier to find.

#3 - Showcasing Their Work
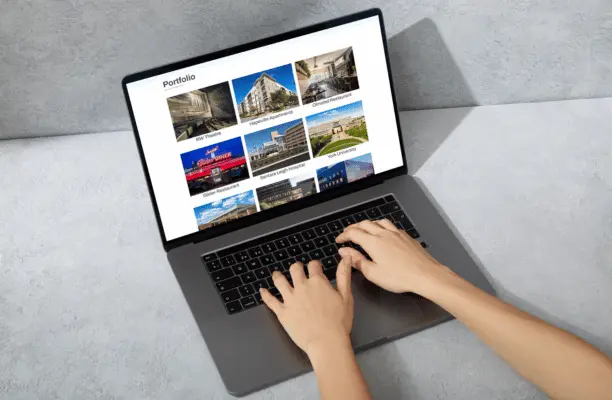
An architect’s website should prominently showcase their work, as this is often what potential clients are most interested in. High-quality images of completed projects should be displayed in a gallery or portfolio section, with each project accompanied by descriptions that highlight the design process, challenges faced, and unique features.
This gives visitors a clear understanding of the architect’s style and expertise. Including client testimonials or case studies can further enrich credibility and show the positive impact of the architect’s work.

#4 - Responsive Design
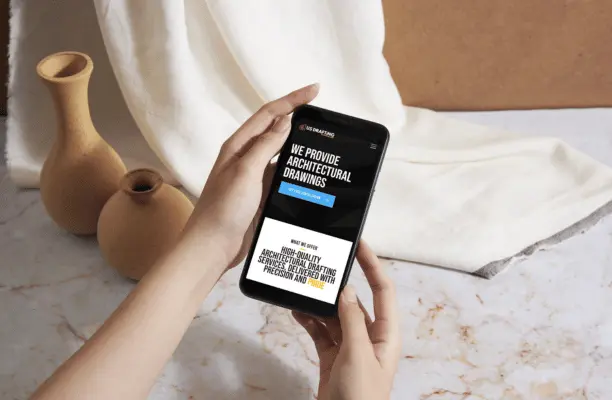
A responsive design is essential for modern websites. This means that the website automatically adjusts its layout and content to fit different screen sizes and devices, from large desktop monitors to small smartphone screens.
According to studies, web traffic through mobile is nearly 50%. With more people browsing the internet on mobile devices, it’s important that the architect’s website looks good and functions well on any device. A responsive design ensures that all users have a smooth and consistent experience, no matter how they access the site.

#5 - Know The Audience
The website should be targeted to the preferences, needs, and expectations of the potential clients. For instance, if the architect primarily works on luxury residential projects, the website should reflect a sophisticated, high-end aesthetic.
On the other hand, if the focus is on commercial or public spaces, the design might lean towards a more modern and functional look. Knowing the audience also helps in creating content that resonates with them, whether it’s the tone of the text, the type of projects showcased, or the services highlighted.

#6 - Easy Navigation
An architect’s website should have easy and intuitive navigation. Visitors should be able to find what they’re looking for quickly, whether it’s information about the architect, the services offered, or the portfolio of past work.
A simple menu structure with clear labels is important, and adding a search bar can further help users find specific content. This allows visitors to explore the site without frustration, keeping them engaged longer.

#7- Clear Call-To-Action Buttons (CTAs)
The website should reflect clear CTAs as clear CTAs guide visitors on what to do next, whether it’s contacting the architect, requesting a quote, or scheduling a consultation. These should be strategically placed throughout the website, using buttons or links that stand out visually.
The wording should be simple and direct, encouraging users to take the next step. Effective CTAs help turn website visitors into leads and potential clients.

#8 - High-Quality Content
The content on an architect’s website should be high-quality, informative, and engaging. This includes not only the text but also the images and videos used throughout the site. Content should be well-written, with a focus on the architect’s expertise, services, and past projects.
Blog posts or articles about architecture trends, design tips, or project highlights can also be valuable, showcasing the architect’s knowledge and keeping the website fresh and relevant.

Key Takeaways
The major takeaway from this guide is to give you a checklist to consider when designing a website for an architect. First, the site should highlight the architect’s unique style and portfolio. It should also be easy to navigate, allowing visitors to quickly find the information they need.
The design should be clean and modern, mirroring the aesthetic of the architect’s work. High-quality images are essential to showcase projects effectively. Additionally, the website must work well on all devices, from computers to smartphones. It should load quickly and include clear contact information.
Frequently Asked Questions (FAQs)
A fast-loading website reduces the likelihood of visitors leaving the site due to frustration, which helps in retaining potential clients and improving search engine rankings. It decreases the bounce rate.
High-quality images, detailed project descriptions, and client testimonials are effective ways to showcase an architect’s portfolio. This gives visitors a clear understanding of the architect’s style and expertise.
Easy navigation helps visitors find the information they need quickly, keeping them engaged and reducing frustration, which can lead to higher conversion rates.
You can use different third-party tools like Google Page Speed Insights, GT metrix, and Pingdom, etc. to calculate the speed of the website. You just need to put your website’s URL in the tool.
Always use straightforward language, get to the point directly, and try to reduce the fluff from the content. Take advantage of infographics, images, and videos. Keep your content updated, relevant, and engaging.
